レスポンシブデザインを簡単にチェックできるツール 10

Webサイトをスマートフォンやタブレット端末に対応させる方法の1つとして一般的なレスポンシブデザイン。そんなレスポンシブデザインを採用したサイトを確認する時に簡単で便利なツールを集めてみました。
今回はスマートフォンアプリやWebサイトのUIデザインに特化したプロダクションであるStandard IncさんのWebサイトで比較させて頂きました。
Webサービス
まずはWeb上で簡単にチェックできるツールです。
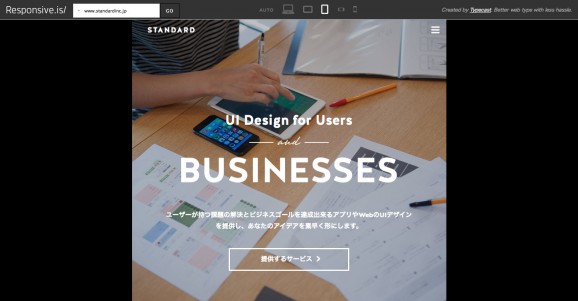
Responsive.isはURLを入力して、PCやタブレット、スマートフォンのアイコンをクリックするだけで表示サイズが切り替わるシンプルなツールです。
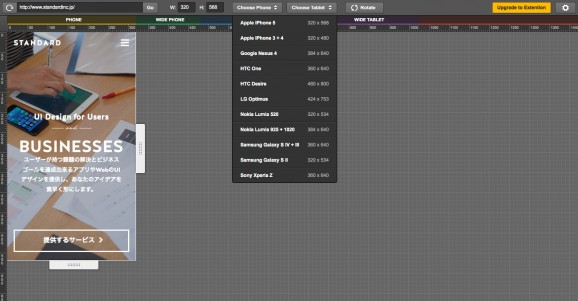
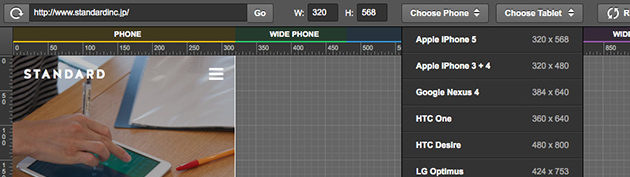
Dimensions Toolkitは少し高機能なチェックツール。定規が着いていたり、スマートフォンやタブレットの端末を選択して確認することができます。有料ですが、Chrome拡張機能もあります。
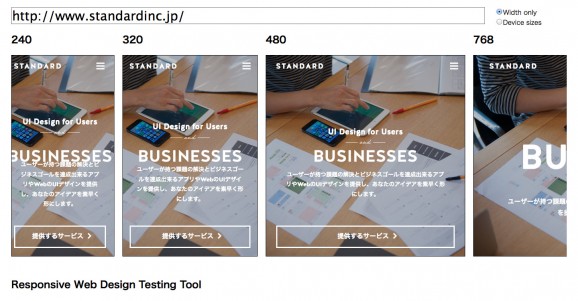
3. Responsive Web Design Test Tool

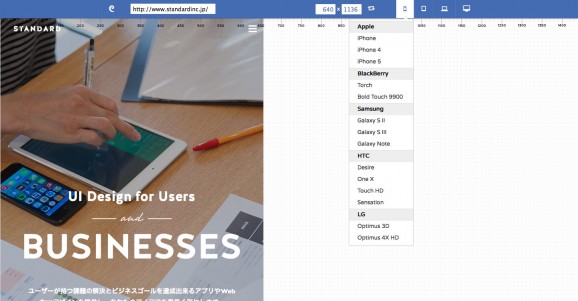
Responsive Web Design Test ToolもDimensions Toolkitと似ていますが、ノートPCやデスクトップPCまで選択可能です。
複数の画面サイズをまとめて確認したい時はResponsive Design Testingがおすすめです。
5. Demonstrating Responsive Design

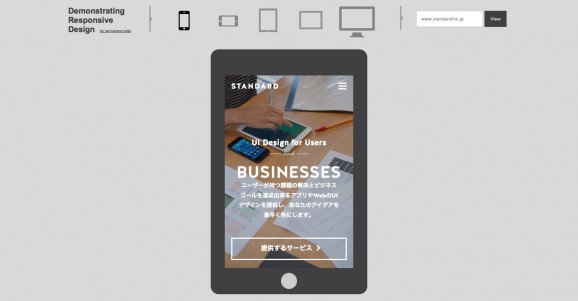
Demonstrating Responsive Designもシンプルなチェックツール。モックアップにはめてくれるのでイメージがしやすいですね。
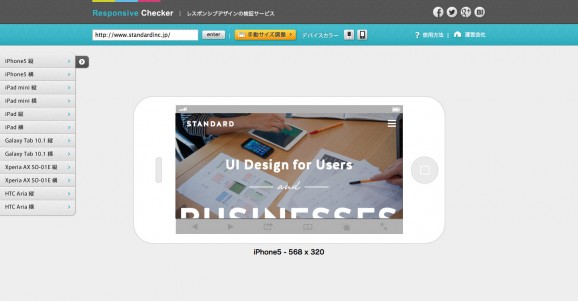
Responsive Checkerは今回紹介する中で唯一の日本製ツール。モックアップの色が白と黒で変更出来たり、こちらもイメージしやすいツールになっています。
ブックマークレット
続いてはブックマークレットでレスポンシブデザインを確認することができるツールです。
見ているベージでブックマークレットを起動するだけで簡単にチェックできるツールがViewport resizerです。様々な画面サイズを選択できるのはもちろん、自動で徐々に画面サイズが拡大していくアニメーションモードがとても便利です。
Chrome拡張機能
レスポンシブデザインを確認できるChromeの拡張機能もあります。
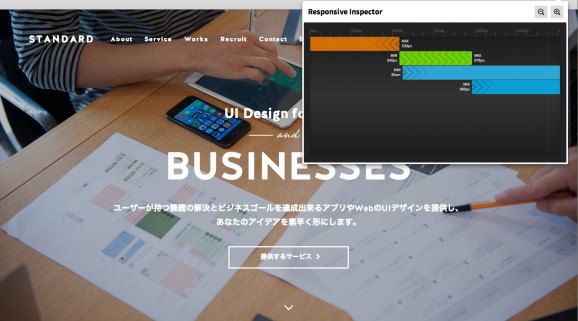
Responsive Inspectorがこれまでのツールと違う部分はWebサイトが設定しているメディアクエリをサクッと確認できるところ。スクリーンショットも簡単に撮れるようですが、僕のChromeでは上手く撮ることができませんでした。
ブラウザ
最後はブラウザに標準で搭載されているレスポンシブデザインチェックツールを紹介します。
9. Google Chrome

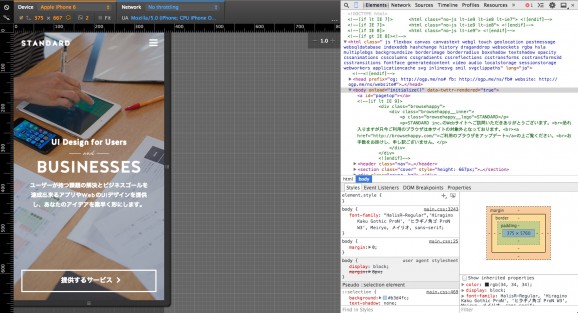
Google Chromeのデベロッパーツールにはレスポンシブデザインを確認できるツールが搭載されています。最新のデバイスもすぐに追加されますし、サイト開発時には高機能で便利だと思います。
10. Firefox

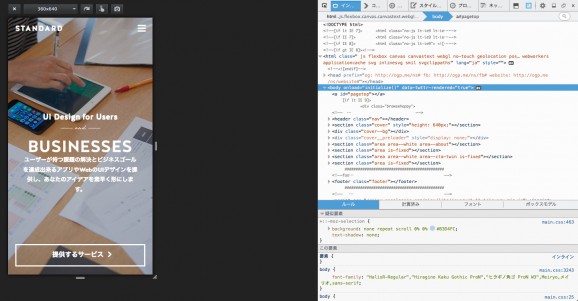
FirefoxにもWeb開発ツールの中にレスポンシブデザインデザインビューツールがあります。Chromeとは違い、デバイスで選択することは出来ませんが、確認には十分な画面サイズが予め保存されていますし、新しくプリセットを追加することもでき、スクリーンショットも撮ることができます。
最終的には実機で確認する必要があると思いますが、ちょっとレスポンシブデザインを確認したい時などは、今回ご紹介したツールを使ってみるのがいいかもしれません。基本的な機能はどのツールも似ているので、色々試して自分が気に入ったツールを使うのがおすすめです。