デバイス別のレスポンシブデザインチェックツール「Am I Responsive?」

レスポンシブデザインをチェックできるツールはたくさんありますが、スクリーンショットを撮る時に使いたい、同時に複数のデバイスでレスポンシブデザインをチェックできるツールがAm I Responsive?です。

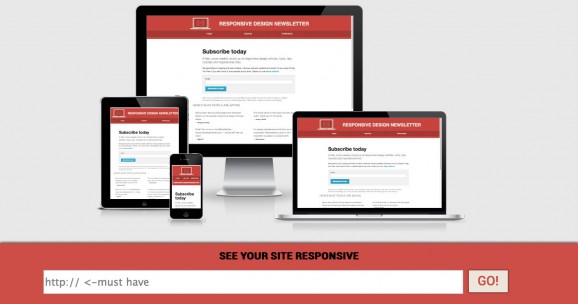
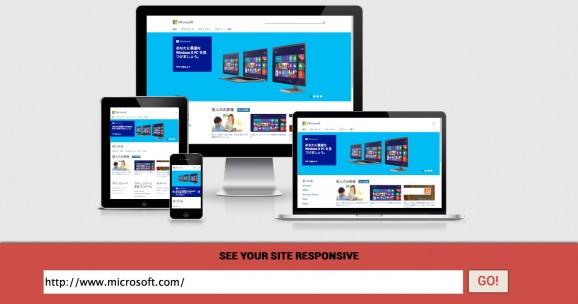
Am I Responsive?はデバイス別にレスポンシブデザインをチェックできるツールです。デスクトップ、ノートパソコン、タブレット、スマートフォンの4つのデバイスでWebサイトがどのように表示されるのか、同時に確認することができます。

使い方は見たいWebサイトのURLを入力するだけ。少し待つと自動的にWebサイトが各デバイスで表示されます。
ちなみに各デバイスのサイズですが、デスクトップが1600x992px、ノートパソコンが1280x802px、タブレットが768x1024px、スマートフォンが320x480pxとなっています。

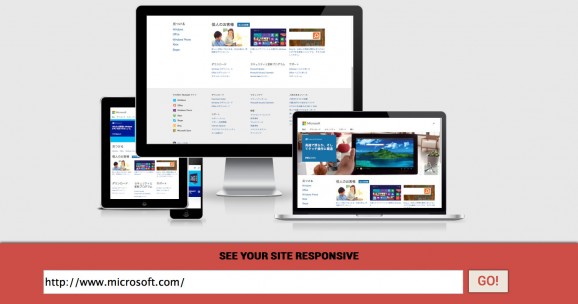
それぞれのデバイスをクリックすることで表示順を変えることもできますし、各デバイスで表示されている画面は、実際にスクロールしたり、クリックしたりと操作することもできます。
複数のデバイスでのレスポンシブデザインの表示を同時に確認したり、スクリーンショットを撮りたい時に使える便利なツールだと思います。