iOSとAndroidの画面に好きな画像を埋め込めるサービス「MockUPhone」

アプリやWebサイトのスクリーンショットをiPhoneやiPad、Androidなどのデバイスの画面に埋め込むことができるWebサービスがMockUPhoneです。

以前にも似たようなWebサービスにPlaceItを紹介しましたが、MockUPhoneもiOSとAndroidの画面に好きな画像を簡単に埋め込むことができるWebサービスです。

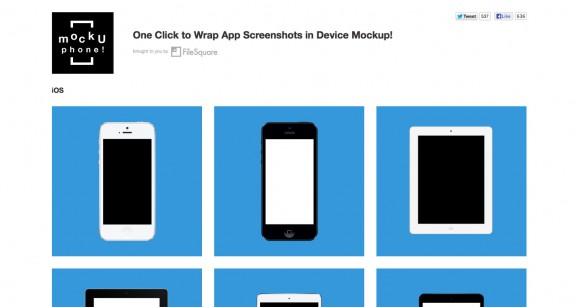
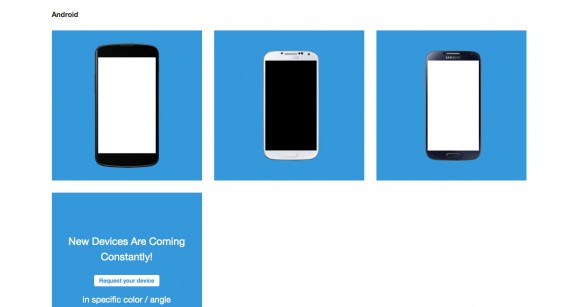
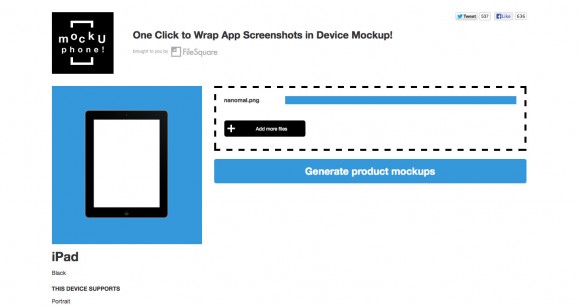
実際に作ってみました。まずは画像を埋め込みたいデバイスを選択します。現在選択することができる端末はiOSがiPhone、iPad、iPad mini。AndroidがNexus 4とGalaxy S4です。

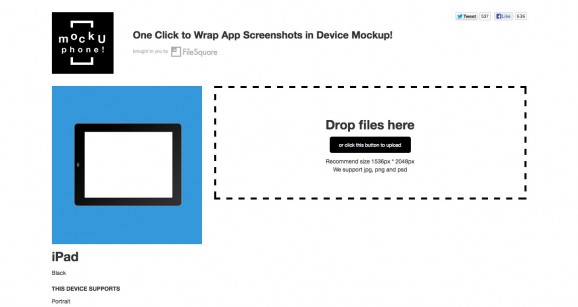
今回はiPadを選択しました。それぞれのデバイスで目安となる画像サイズが書いてあるので、それに合った画像をアップロードしていきます。

アップロードできたらGenerate product mockupsをクリックします。

出来た画像はこんな感じ。最後にメールアドレスを入力すると作成した画像が送られてきます。
とても簡単に作ることができるので、デバイスの画面に画像を埋め込んだ画像を使いたい時はぜひ利用してみてください。