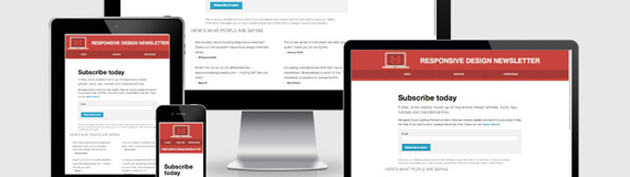
Webサイトをスマートフォンやタブレット端末に対応させる方法の1つとして一般的なレスポンシブデザイン。そんなレスポンシブデザインを採用したサイトを確認する時に簡単で便利なツールを集めてみました。
アーカイブ
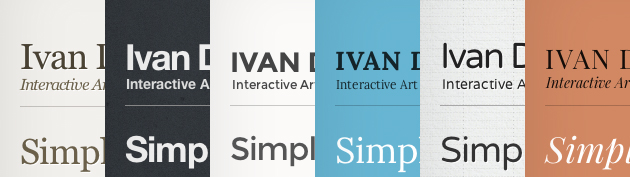
Webサイトのマルチデバイス対応としてすっかり一般的になった手法のレスポンシブデザイン。表示サイズに合わせて画像やコンテンツが最適化されるレスポンシブデザインですが、ロゴも一緒に最適化されたらこうなるのではないかと実験しているサイトがResponsive Logosです。
Webサイトを効率良く作成する時に便利なテンプレート。最近ではHTML5/CSS3のテンプレートが多く公開され、無料で使用出来るのにレスポンシブだったりデザインのクオリティも高いものが多いです。今回はそんな無料で使えて勉強にもなるHTML5/CSS3のテンプレートを50個集めてみました。
タイポグラフィが美しく、豊富なカスタマイズができるレスポンシブなHTMLテンプレートのType & Gridsが無料で公開されています。
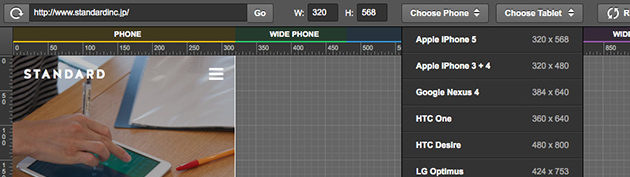
レスポンシブデザインをチェックできるツールはたくさんありますが、スクリーンショットを撮る時に使いたい、同時に複数のデバイスでレスポンシブデザインをチェックできるツールがAm I Responsive?です。
スクラップブックやギャラリー、日記など様々な使われ方をしているTumblr。テーマも数多くあり、自由なデザインで楽しめるところがTumblrの魅力でもあります。そんなTumblrで日記を書く時におすすめしたいテーマのZENが公開されていました。