デザインだけではなくロゴもレスポンシブに「Responsive Logos」

Webサイトのマルチデバイス対応としてすっかり一般的になった手法のレスポンシブデザイン。表示サイズに合わせて画像やコンテンツが最適化されるレスポンシブデザインですが、ロゴも一緒に最適化されたらこうなるのではないかと実験しているサイトがResponsive Logosです。

Responsive Logosは表示サイズによって有名なロゴが変化していくWebサイトです。4つのブレークポイントでロゴが変化していきます。
制作しているのはロンドンを拠点にデザイナーとして活動しているJoe Harrisonさん。いくつか気になったロゴをピックアップしてみました。
1. コカ・コーラ

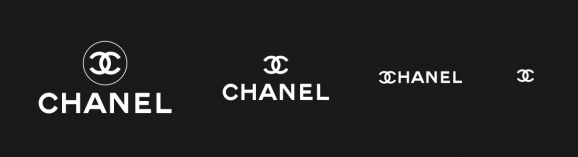
2. シャネル

3. ディズニー

4. ギネス

一番小さなサイズでもしっかりとブランドがイメージできるロゴは凄いと思いました。サイトではNIKEやLevisなどのロゴも見ることができます。ロゴの中でどの要素が一番重要なのか見極めていくのが難しそうですね。
サイトを見る時は画面サイズを変えていく必要があるのでPCのブラウザから見ることをおすすめします。