Web制作を楽にしてくれるCSSフレームワーク。最近ではレスポンシブWebデザインに対応したものも増えてきました。そこで見るだけでも勉強になるレスポンシブWebデザインに対応したCSSフレームワークを集めてみました。
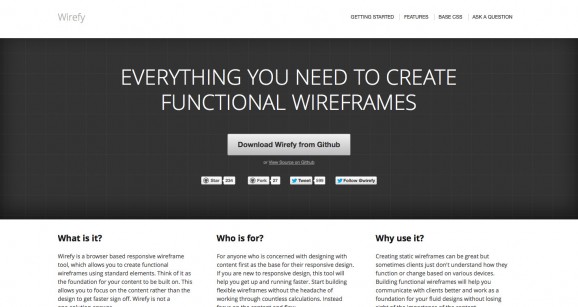
1. Wirefy

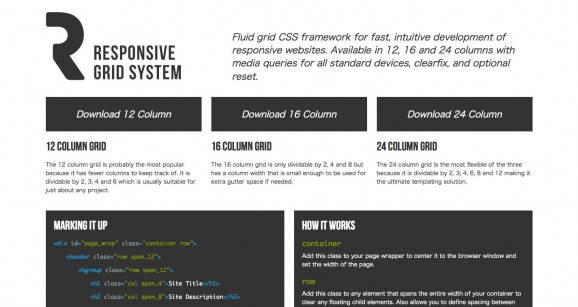
2. Responsive Grid System

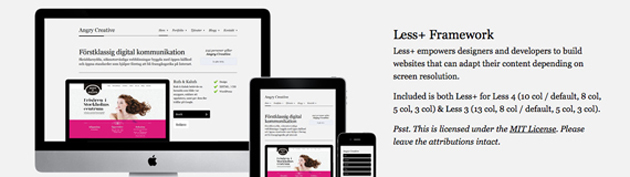
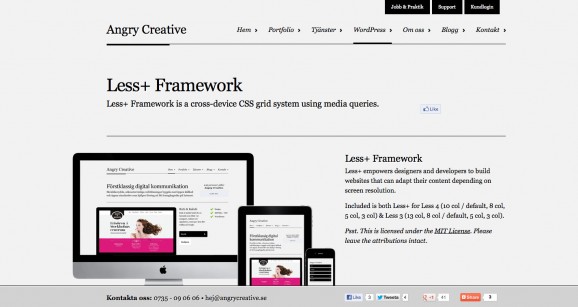
3. Less+ Framework

4. Skeleton

5. Base

6. Titan Framework

7. Toast

8. Ingrid

9. Gumby

10. Twitter Bootstrap

シンプルなものから高性能なものまで様々なフレームワークがあるので自分の環境に適したものを選んでみてください。