nanomalのデザインをリニューアルしました

ブログを始めて約1年半が経ち、いつかはオリジナルのデザインでブログをやってみたいと思っていたのでリニューアルしました。せっかくなのでリニューアルした時のポイントを書いてみます。
見やすいデザイン

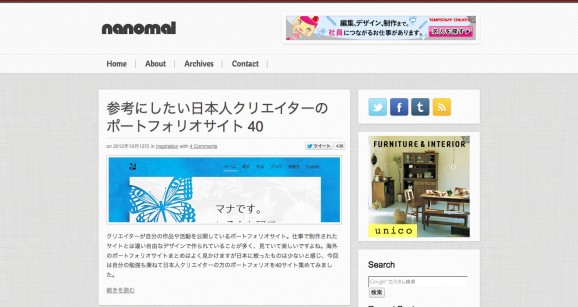
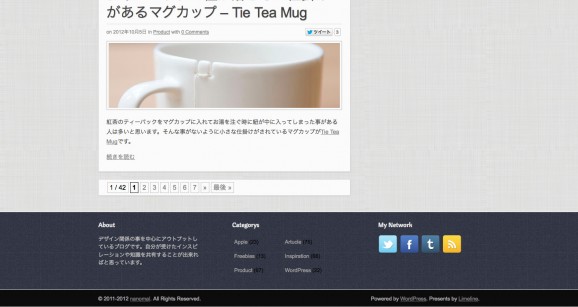
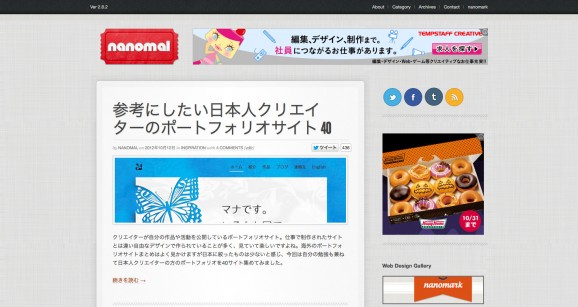
今回は「見やすさ」を目標にリデザインを行いました。白を基調として、コンテンツをボックスで囲んでいくことでサイト全体を縮小してもどこがコンテンツなのかわかるようにしました。
レイアウトは2カラム。1カラムと悩みましたがサイドバーに置きたいコンテンツが多かったので2カラムを採用しています。
記事部分は基本的に以前のデザインと同じ幅、レイアウトにしています。リニューアルしても少しは以前の雰囲気を残したかったのと、記事部分の横幅を変更すると画像のサイズも変更しなければいけないので同じにしてみました。

また、文字サイズを若干修正して、タイトルを少し小さく、記事部分の文字サイズを14pxに変更しました。これまで画像が多いブログだったので文字サイズはあまり気にしていませんでしたが、読んでもらうことも考え、読みやすいギリギリの14pxにしています。
オリジナルのWordPressテーマ

今回デザインをリニューアルした一番の理由がオリジナルのWordPressテーマでブログをやりたかったということ。以前の有料で購入したテーマも気に入っていたのですが、ブログを始めた当初から自分で作ったテーマでブログをやってみたいと思っていたのと最近Webデザインの勉強を始めたのもあって頑張ってみました。
あとは最近Webデザイナーさん達とお話をさせてもらう機会があって、自分のブログのデザインすら出来なかったのがちょっと恥ずかしかったんです笑"
製作時間と対応ブラウザ
今回制作時間は20時間くらい。気分で作業を始めてしまったので若干途中で後悔しながらもコツコツ作りました。
Chrome、Firefox、Safari、IE7〜IE9で表示を確認しています。IEでは若干崩れてしまっている部分があるので今後直していきたいです。
その他いろいろ
スマートフォンの表示は以前のままで変わっていません。そのうちスマートフォンでもPCと同じデザイン見れるようにしたいと思っています。レスポンシブデザインにも挑戦してみたいけど、とりあえずスマートフォン用のテーマを作ると思います。
結構勢いで公開しちゃったところがあって不具合が多いかもしれません。ソースとかも汚いと思いますが、少しずつ直していきますのでよろしくお願いします。