WordPressをiPhoneやスマートフォンに対応させる3つの方法

スマートフォンが普及した事によってスマートフォンに対応したWebサイトも多くなってきました。Webサイトをスマートフォンに対応させる方法はいろいろありますが、今回はWordPressで作られたサイトをiPhoneやスマートフォンに対応させる方法を3つ紹介します。
1. プラグインを利用する
一番簡単な方法はプラグインを利用する方法。WordPressにはスマートフォンに最適化してくれるプラグインがいくつかあります。
1. 1. WPtouch

スマートフォンに最適化するプラグインでおそらく一番使われているのがWPtouchだと思います。nanomalでもWPtouchを利用させてもらっています。プラグインを有効化するだけでスマートフォンからアクセスされた場合に専用のテーマを表示してくれます。
管理画面から表示方法などを設定出来る他、Google Adsenseも簡単に導入出来ます。無料のWPtouchと有料で機能が豊富なWPtouch Proがありますが、基本的には無料のWPtouchで問題ありません。
1. 2. WordPress PDA & iPhone

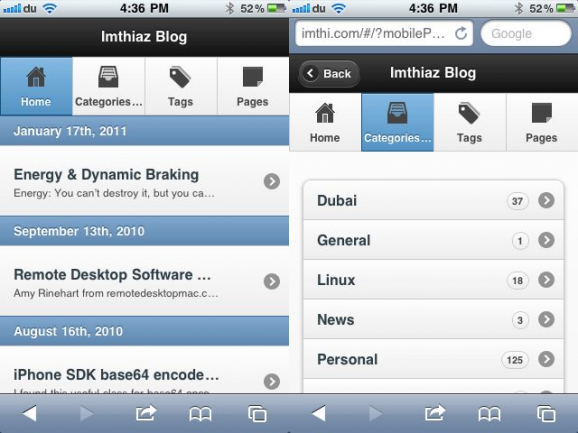
WPtouchほど高機能ではないですが、シンプルでおすすめなのがWordPress PDA & iPhone。こちらもプラグインを有効化するだけでスマートフォンに対応してくれます。
1. 3. WPtap

WPtapもスマートフォンに最適化してくれるプラグインです。WPtapはテーマも販売しているのでハイクオリティなテーマを購入することも出来ますが、1テーマ$50と少し高いです。
2. レスポンシブなテーマを利用する
2つ目はレスポンシブなテーマを利用する方法。レスポンシブなテーマとは、見ているデバイスによってレイアウトが自動的に変わるテーマのこと。PCで見ている時は2カラムだったテーマがスマートフォンで見ると1カラムに変わったりします。
最近ではフリーで利用出来るレスポンシブなテーマも増えてきたのでいくつか紹介します。
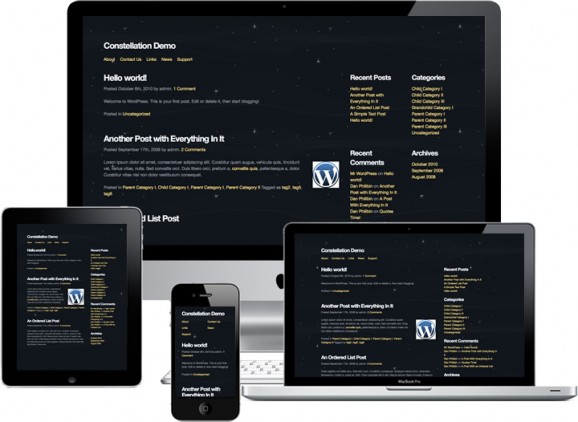
2. 4. Constellation

Demo / Download
シンプルなテーマが多いのでカスタマイズもしやすいと思います。レスポンシブなテーマを利用する利点はプラグインを使った場合に比べてPCサイトとスマートフォンサイトでデザインを共通に出来ること。見ている人が違和感なくPCサイトとスマートフォンサイトを利用出来ます。
3. スマートフォン専用のテーマを自作する
スマートフォン専用のテーマを作ってPCとスマートフォンでテーマを切り替えるという方法もあります。
スマートフォン専用のテーマを自作する時はVIVID COLORS + BLOGさんの記事がとても参考になります。PCとスマートフォンでテーマを切り替えるときにはiPhone theme switcherというプラグインを利用します。
スマートフォン専用のテーマを自作するのは少しハードルが高いですが、自由度は高いと思うのでおすすめです。さきほど紹介したレスポンシブなテーマをスマートフォン用テーマに設定するのもありだと思います。スマートフォン専用テーマは有料で販売されていたりもするので気になった方はチェックしてみてください。
まとめ
とりあえずスマートフォンに対応させるならプラグインを利用するのが簡単でおすすめです。ただかなり多くの人が使っているのでデザインが被ってしまいます。少しでも知識があるならレスポンシブなテーマをカスタマイズして使ってみたり、スマートフォン用の自作テーマを作るほうがオリジナリティがあっていいと思います。
これからもスマートフォンはどんどん普及していくと思うのでWordPressを使っていてまだスマートフォンにWebサイトを対応させていない人がいたら是非対策をしてみてください。