WPtap Mobile Detectorを使ってスマートフォンとPCのWordPressテーマを切り替える

先週ブログデザインを修正した時にスマートフォン用のテーマを導入しました。その時に使用したのがデバイス別にテーマを切り替えることができるWordPressプラグインのWPtap Mobile Detector。スマートフォン用のテーマの導入する利点なども含めて紹介したいと思います。
プラグインか専用テーマか
[one_half] [/one_half] [one_half_last]
[/one_half] [one_half_last] [/one_half_last]今までnanomalではプラグインのWPtouchを使ってスマートフォンに対応させていました。とても便利なプラグインなのですが、使っている人が多いのでデザインが同じになってしまい、オリジナル感を出すことができないのが難点でした。
[/one_half_last]今までnanomalではプラグインのWPtouchを使ってスマートフォンに対応させていました。とても便利なプラグインなのですが、使っている人が多いのでデザインが同じになってしまい、オリジナル感を出すことができないのが難点でした。
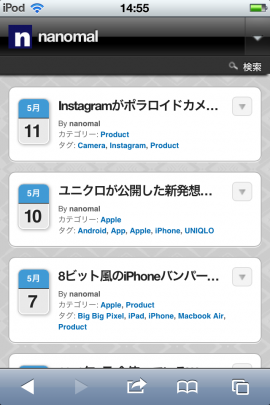
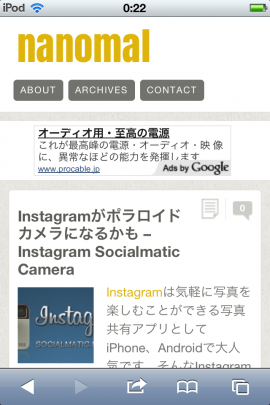
そこでスマートフォン用のテーマを利用してPCサイトとスマートフォンサイトでテーマを分けることに。左側がこれまで使っていたWPtouchで表示した時で右側が今回新しくしたスマートフォン用のテーマで表示した時です。
WPtouchと比べて細かいところまで設定することができるのがスマートフォン用テーマの利点だと思います。
スマートフォン専用テーマの作り方
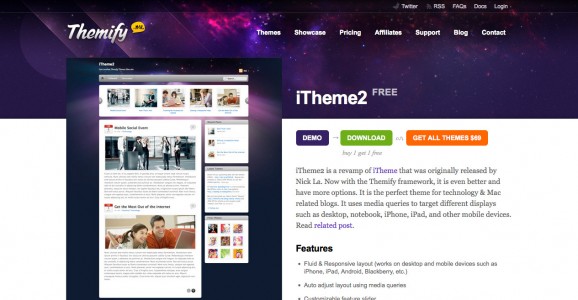
振り分ける為に必要なのがスマートフォン専用のテーマ。VIVID COLORS + BLOGさんのようにスマートフォン用のテーマを自作するという手もありますが、僕のような素人には少しハードルが高いので今回はレスポンシブなテーマを利用することにしました。
レスポンシブなテーマとは見ているデバイスによってレイアウトが自動的に変わるテーマのことです。PCでもスマホでも同じデザインでブログを見れることが利点のレスポンシブテーマですが、今回はあえてスマートフォン専用テーマとしてレスポンシブテーマを利用することにしました。
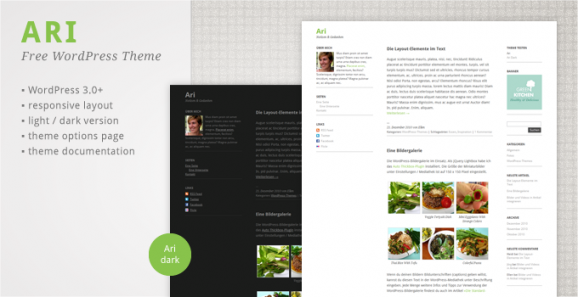
レスポンシブテーマを利用すれば知識がなくても簡単にスマートフォン専用のテーマを作ることができます。最近では無料で利用できるレスポンシブなテーマも増えてきました。
どちらも無料で利用できるレスポンシブなテーマです。
スマートフォンとPCでテーマを振り分けずにレスポンシブなテーマだけを使うという手もありますが、今まで使っていたPC用のテーマを残したままスマートフォン用のテーマを新しく作りたいというときにもレスポンシブなテーマは活躍してくれます。
WPtap Mobile Detector
スマートフォン用のテーマが完成したらWPtap Mobile Detectorの出番です。まずはWordPressの公式サイトからプラグインをダウンロードします。管理画面のプラグイン新規追加から「WPtap Mobile Detector」と検索しても大丈夫。
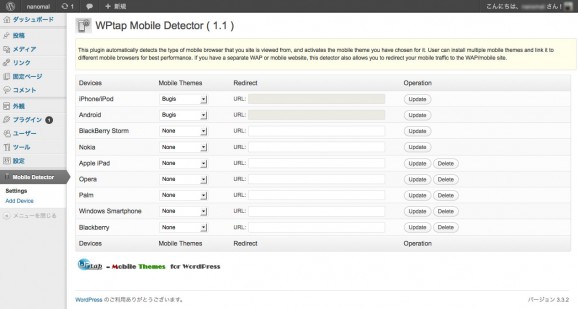
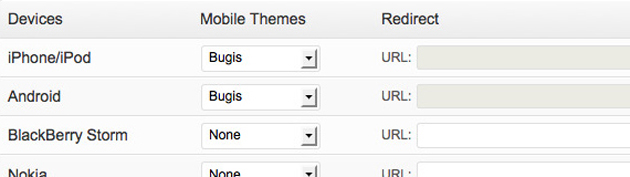
使い方は簡単。プラグインを有効化したら管理画面からMobile Detectorに移動します。iPhoneやAndroidをはじめ、BlackBerryやNokiaなど様々なデバイスがあるのでデバイス毎に表示したいテーマを設定します。新しいデバイスを追加することもできますが、あまり使うことはなさそうですね。
今回はiPhoneとAndroidだけスマートフォン用のテーマを設定しました。あとはそれぞれの端末で確認をしてみて表示されていたらOKです。
テーマを切り替えてみて
最近ではiPhoneやAndroidといったスマートフォンでのアクセスも多くなってきました。WPtouchなどのプラグインでスマートフォンに対応させるだけでも十分だと思いますが、更にリピーターを増やしていく為にはスマートフォン専用テーマを作ったほうがいいかもしれませんね。
nanomalのスマートフォン用ページもまだ未完成な部分が多いので少しずつ修正していこうと思っています。