Webサイトで使われている色を簡単に抽出できるWebサービス「Colours」

デザインの素敵なWebサイトを見ると、どんな色を使っているのか、色のバランスはどうなっているのか気になる人も多いのではないでしょうか。Coloursを利用すれば簡単にWebサイトで使われている色を抽出することができます。

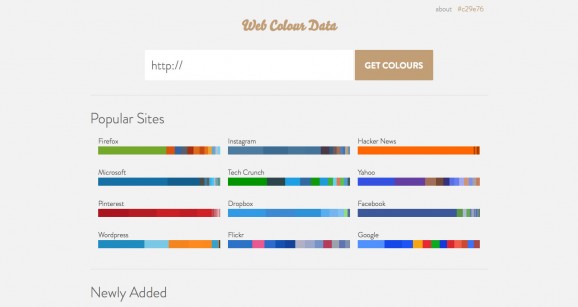
ColoursはWebサイトで使われている色を簡単に抽出して、分析できるWebサービスです。使い方はサイト上部にある入力ボックスに知りたいサイトのURLを入れて、「GET COLOURS」をクリックするだけ。

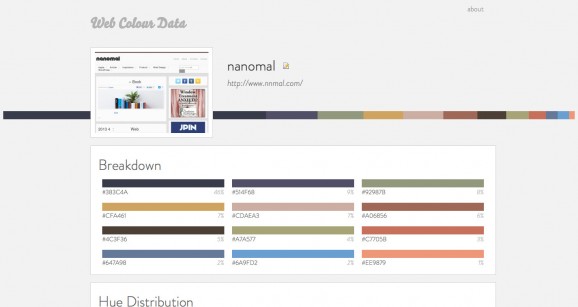
nanomalで試してみました。

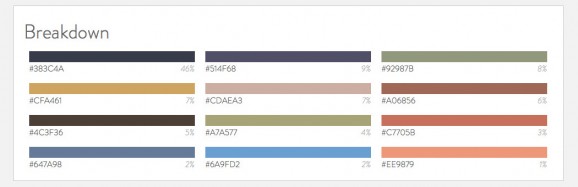
出てくる分析結果はBreakdown、Hue Distribution、Colour Wheelの3つ。まずは使われている色を12色のカラーコードで表示してくれるBreakdown。

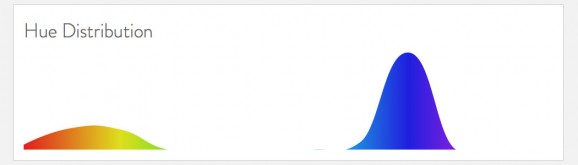
Hue Distributionでは色相分布を見ることができます。

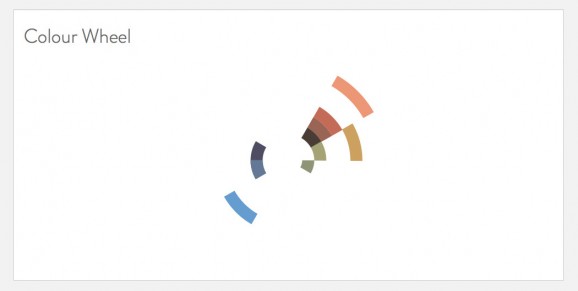
色相環はColour Wheelからチェックできます。

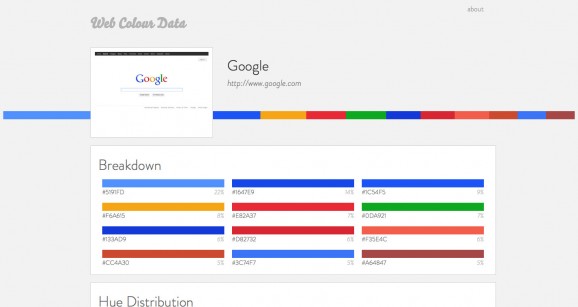
他のサイトをチェックしてみるとGoogleはこんな感じ。よく見るGoogleカラーですね。

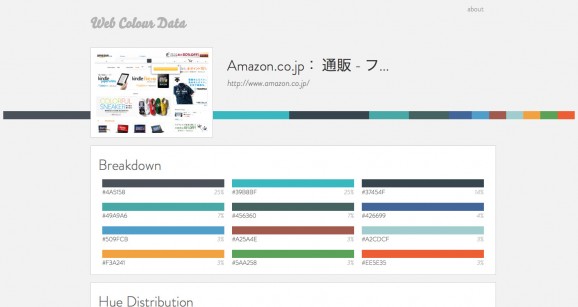
Amazon.co.jpは思ったよりも青系の色が多い気がしました。
色々なサイトで試してみたところ、一部のサイトでは上手く色が抽出できていないこともありましたが、基本的にはサクッと大体の色を抽出することができました。Webデザインの色に迷った時など、Coloursを参考にしてみてはいかがでしょうか。