アプリを開発しながら学べるプログラミング学習サービス「CodePrep」

アプリを開発しながらゲーム感覚でプログラミングを学ぶことができる、プログラミング学習サービスのCodePrepが昨日リリースされました。

CodePrepは株式会社ギブリーが提供するオンラインプログラミング学習サービス。最近はドットインストールをはじめ、オンラインでプログラミングを学べるサービスが次々と登場していますが、CodePrepもそんなサービスの一つです。

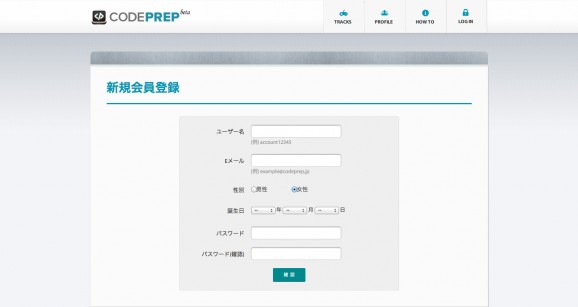
早速使ってみました。利用するには会員登録が必要です。
CodePrepの特徴はアプリを開発しながらプログラミングを学べるという点。1つのアプリを作ることができるコンテンツ(トラック)が複数用意されており、トラックの中のコース(問題)をクリアすることで徐々にステップアップしながらプログラミングが学べます。

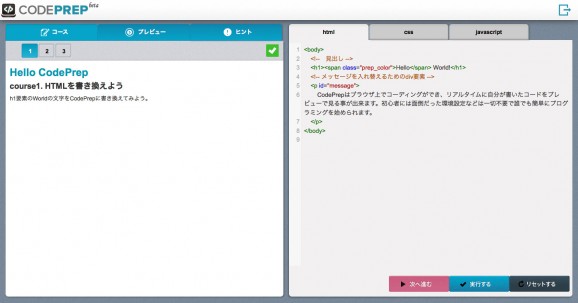
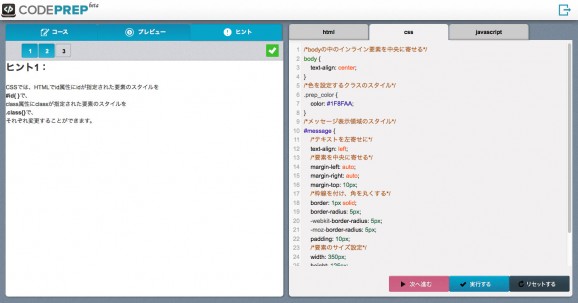
チュートリアルが終わると表示されるのがこの画面。まずはCodePrepで学習するために必要なHTML、CSS、JavaScript書き換えエディターの使い方をマスターしていきます。
左側にはコースの問題が、右側にはエディタが表示されています。

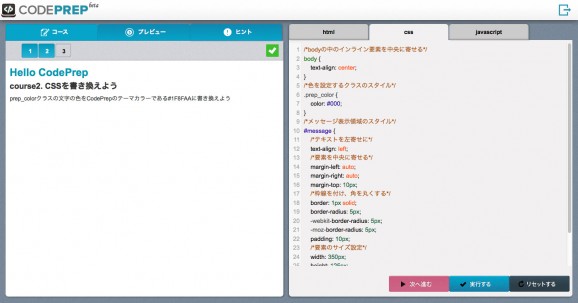
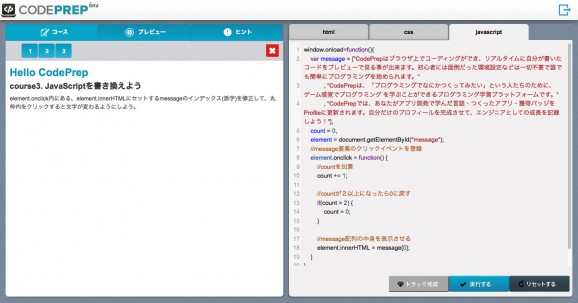
問題を見ながら自分で考えたコードを右側のエディタに書いていきます。実行ボタンをクリックすると左側のプレビュー画面でコードをチェックすることができます。
実行し、上手くコードが書けると次のコースに進むことができます。

全てのコードを自分で書くわけではなく、一部のコードを書き換えていくのがゲーム感覚で面白いですね。ブラウザ上でコーディングができるので環境を整える必要がないのも魅力的です。

問題が解けない場合は左側のタブからヒントを見ることもできます。

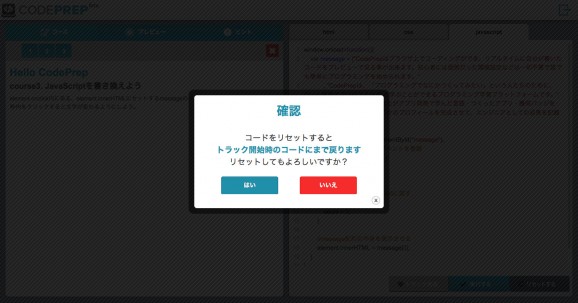
またコードを書き換えていて、どこを書き換えたかわからなくなってしまっても開始時の状態にリセットすることができます。

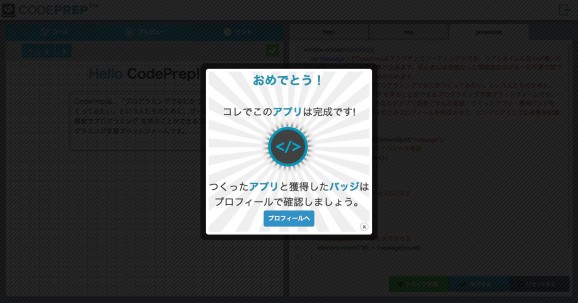
コースの問題を全て解き終わったらトラックは完成。

トラックが完成するとバッジを貰うことができます。

獲得したバッジや開発中のトラックはプロフィールページから確認できます。

現在開発できるトラックはフラッシュ暗算アプリクイズアプリなど5つ。全てJavaScriptを利用したWebアプリです。
HTML、CSS、JavaScriptにまったく触れたことがない人がいきなり挑戦するには少し難しい内容かもしれませんが、少しでも触れたことがあれば開発していくことができると思います。
今後は企業や教育機関も参加できるコンテンツ配信のプラットフォームを目指していくということで、様々な言語やスマートフォンアプリ等にも対応していくそうです。
現在はベータ版ということで、今後がとても楽しみなプログラミング学習サービスだと思いました。