JPEG画像を最大で80%軽量化してくれるJPEGminiを使ってみた

JPEG画像を劣化させずに最大で80%も軽量化してくれるWebサービスのJPEGminiが話題になっていたので使ってみました。
こちらがJPEGmini。普段はトップに船の写真などが表示されているのですが、現在はスティーブ・ジョブズの写真になっていました。
使い方は簡単でトップページのTry It NowをクリックしてからSelect Photosで圧縮したい写真を選択します。
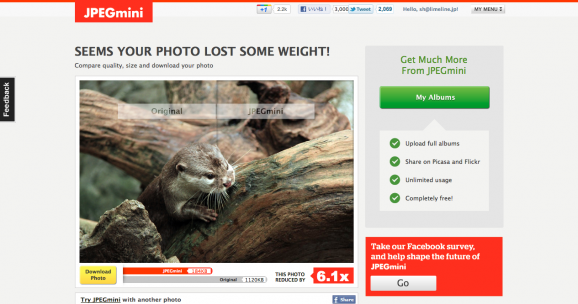
実際に自分で撮った写真をアップロードしてみました。写真をアップロードすると自動的に圧縮が始まり、圧縮が終わるとオリジナルと圧縮後の画像を比べることが出来ます。圧縮した写真はDownload Photoからダウンロード出来ます。
こちらがオリジナルの写真です。ファイルサイズは1120KBでした。
そしてこちらがJPEGminiで圧縮した写真。なんとファイルサイズは184KB。オリジナルの1/6になりました。僕にはどこが劣化しているのかまったくわかりません。
PicasaやFlickrにアップロードするにはユーザー登録が必要になりますが、画像を圧縮するだけなら登録する必要もありません。画像共有サイトを始め、Webサイトに画像をアップロードする時など劣化させずに少しでもファイルサイズを圧縮することが出来れば有り難いですよね。
現在はJPEGminiのサイトからしか圧縮することは出来ませんが、将来Photoshopや各Webサイトにこの圧縮技術が使われるようになればいいなぁと思います。