Faviconの作り方とFaviconギャラリー
最近は多くのサイトでfavicon(ファビコン)が設置されています。GoogleやTwitter、facebookなどfaviconを見るだけでサイトがわかる場合も増えてきましたよね。faviconの作り方と様々なfaviconを見ることが出来るfaviconギャラリーを紹介します。
1. Favicon(ファビコン)とは?
![]()
アドレスバーやタブバーの横に出るちっちゃなアイコンです。
2. 設置方法
.ICO形式のファイルを用意してhead内に下のコードを入れるだけです。
<link rel="shortcut icon" href="favicon.icoのURL"> |
WordPressを使っているならFavicon Manager WordPress Pluginというプラグインを使う方法もあります。
3. Photoshopで作る
faviconの作り方はいろいろありますが僕はPhotoshopを使って作りました。
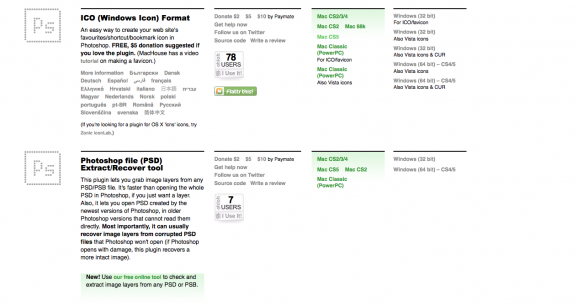
faviconは.ICO形式で保存する必要があるのですが、Photoshopでは通常.ICO形式で保存することが出来ません。そこでTelegraphicsのサイトからICO (Windows Icon) Format用のプラグインをダウンロードします。
自分のパソコンにあったプラグインをダウンロードしてください。ダウンロードしたファイルをプラグインフォルダの"File Formats"の中に入れます。
![]()
これで保存する際に.ICO形式で保存出来るようになります。あとは画像を作って.ICO形式で保存するだけです。faviconは16x16pxが一般的ですが、僕は32x32pxで作りました。
4. GIMPで作る
Photoshopを持っていない人はGIMPでもfaviconを作ることが出来ます。GIMPは.ICO形式のファイルに対応しているので、作ったファイルを.ICO形式で保存するだけで大丈夫です。
5. faviconジェネレータで作る
画像編集ソフトを使わなくてもfaviconジェネレータを使えば簡単にfaviconを作ることが可能です。faviconジェネレータをいくつか紹介します。
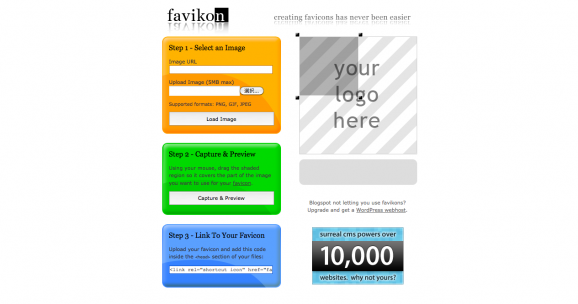
5. 1. favikon

画像をアップロードして、faviconにしたい部分を選択するだけでfaviconが作れてしまいます。
5. 2. Genfavicon
![]()
Genfaviconもfavikonと同じように画像をアップロードしてfaviconにしたい部分を選択します。
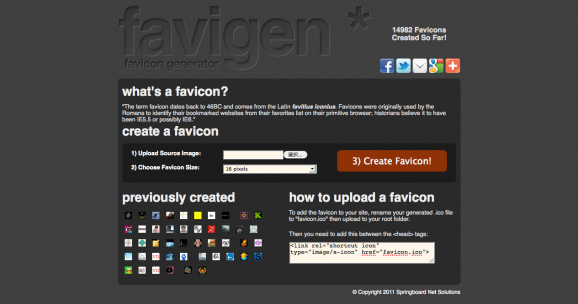
5. 3. Favigen

faviconにしたい部分を選択することは出来ませんが、画像をアップロードしてサイズを指定するだけで簡単につくれるfaviconジェネレータです。
5. 4. favicon.ico Generator
![]()
ドットを埋めていくだけでfaviconが作れます。
5. 5. Favicon Generator
![]()
こちらもドットを埋めればfaviconを作ることが出来ます。favicon.ico Generatorよりドットが細かいです。
5. 6. 256 Pixels
![]()
こちらもドットを埋めていくタイプ。他の人が作ったfaviconを見ることも出来ます。
6. faviconギャラリー
faviconを作るなら見ておきたいのがfaviconギャラリー。クオリティの高いfaviconがたくさん紹介されています。
6. 1. The Favicon Gallery
![]()
6. 2. Favicon Gallery
![]()
6. 3. Favicon Collector
![]()
6. 4. FAVICON GENERATOR & GALLERY
![]()
6. 5. The Favicon Gallery.com
![]()
6. 6. MpP Favicon Gallery
![]()
faviconは簡単に作れて設置出来るので作っていない人は是非作ってみてください。