シンプルで使いやすそうな無料のアイコンフォントセット 20
Retinaディスプレイが普及し始めたことで注目されているのがアイコンフォント。今後Web制作をしていくなかで注目しておきたいアイコンフォントから無料で使えるシンプルなアイコンフォントセットを20個まとめてみました。
※無料でダウンロードできるアイコンフォントばかりですが、規約は各サイトによって違います。使用する際は規約に注意してください。
2. Batch

6. Fontello

7. Entypo

8. IcoMoon App

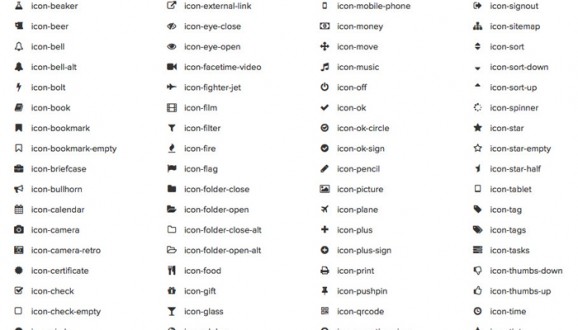
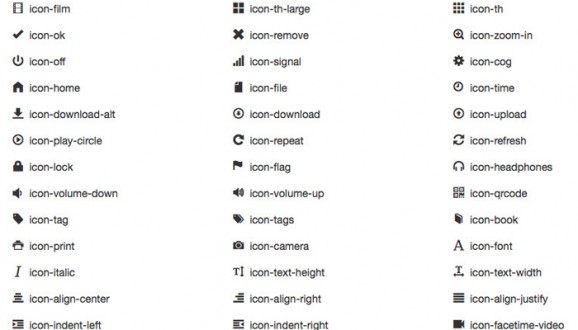
9. Font Awesome

11. Elusive

12. Ligature Symbols

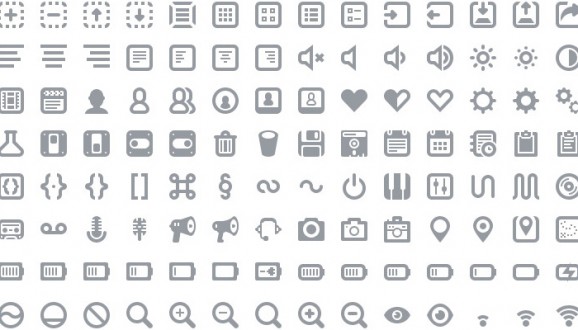
13. Typicons
![]()
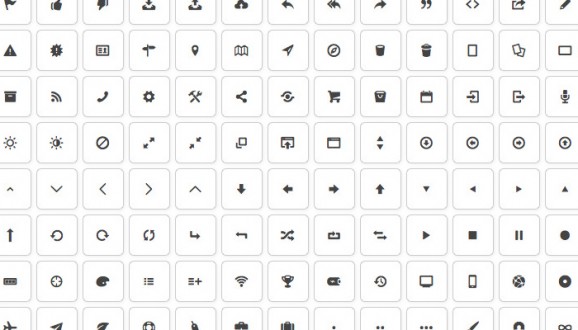
14. JustVector Social Icons Font
![]()
15. Raphael Icon Set
![]()
16. Pictonic

17. 80 Mini Icons
![]()
19. Signify Lite

20. Meteocons

シンプルで使いやすそうなアイコンフォントばかりですので、どんなWebサイトでも合いそうです。フォントによってはPSDやSVG形式のファイルもダウンロードできるので、通常のアイコンとしても利用することができると思います。
