2013年2月 : ソーシャルボタンやライクボックスなどのコード入手方法

Webサイトに欠かすことができなくなってきたTwitterやFacebookなどのソーシャルボタン。しかし時々仕様が変わってしまい困ることも多いです。毎回検索してコードを入手するのもめんどくさいので自分がよく使うものから、これから使うかもしれないソーシャルボタンのコード置き場を集めてみました。
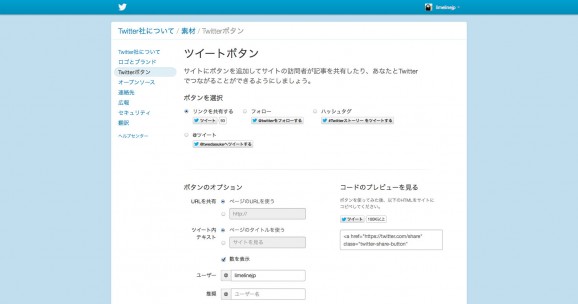
1. Twitter

まずはTwitterから。Twitterではツイートボタンから、フォローボタン、ハッシュタグボタンなどのコードを入手できます。
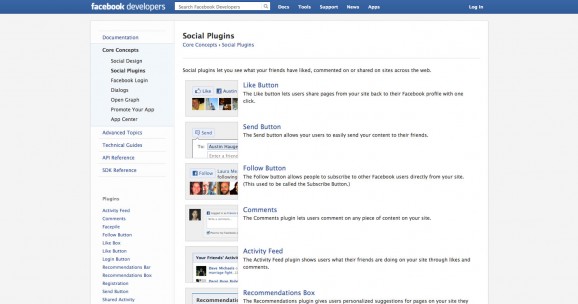
2. Facebook

続いてFacebook。FacebookはLikeボタンからフォローボタン、LikeボックスからRecommendations Barまでソーシャルプラグインのコードをまとめて入手できます。
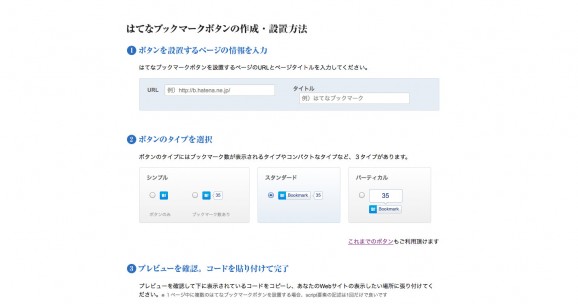
3. はてなブックマーク

はてブボタンはシンプル、スタンダード、バーティカルの3種類。以前のデザインのボタンも入手できます。
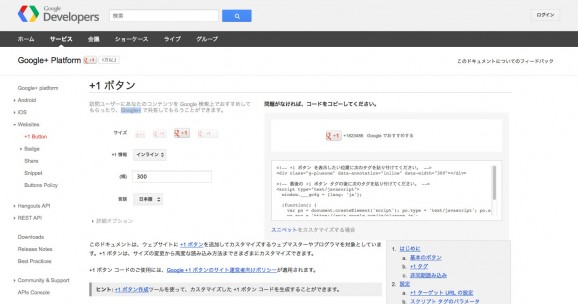
4. Google+

Google+ボタンのサイズは4種類、さらにインラインとバルーンを選択できます。タグのパラメータや属性、スニペットの設定など詳細な説明も書いてありました。こんど時間がある時に読んでみようと思います。
5. LINE

最近登場したLINEで送るボタン。ボタンのタイプは5種類。Retina Display用のボタン画像が用意されているところがLINEらしいと思いました。
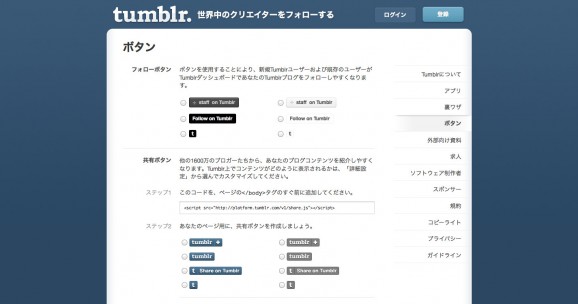
6. Tumblr

Tumblrで入手できるボタンはフォローボタンと共有ボタンの2種類。それぞれのボタンに様々なサイズ、色のボタンが用意されています。
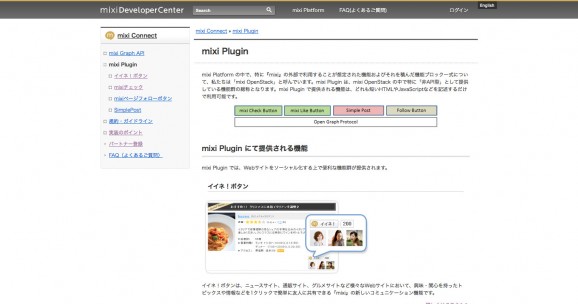
7. mixi

mixiではイイネ!ボタンをはじめ3つのボタンを提供しています。しかし入手するためにはパートナー登録が必要でmixiアカウントが必要になります。
Evernoteもボタンがあったと思うのですが、探しても見つかりませんでした。他にもソーシャルボタンはいろいろありますが、日本で抑えておく必要があるのはこれくらいかなと思います。