WordPressのオリジナルテーマを作るまでに3ヶ月でやった8つのこと

先月リニューアルしたこのブログのテーマを含め、3ヶ月で3つのWordPressテーマを作りました。空いている時間を利用しながらの制作だったので3ヶ月もかかってしまいましたが、Web制作に関してほぼ素人だった自分がオリジナルテーマを作れるようになれるまでの流れを書いてみようと思います。
WordPressのオリジナルテーマに挑戦してみたいと思っている方の参考になれば嬉しいです。
はじめに
まず僕がWordPressのオリジナルテーマを作る前の実力は既存のWordPressのテーマをちょっとカスタマイズできるくらい。HTML/CSSの知識は中途半端でほとんどありませんでした。ただ、WordPressを利用したブログ歴は結構長かったのでWordPressに関しての最低限の知識はありました。
目次
1. HTML/CSSの基礎を学ぶ
2. チュートリアルを見ながらWebサイトを作ってみる
3. 自分の作りたいテーマのデザインを考える
4. 紙にワイヤーフレームを書く
5. Photoshopでデザインする
6. HTML/CSSでコーディング
7. WordPressのテーマ化
8. ワンランク上のテーマを目指して
1. HTML/CSSの基礎を学ぶ
1. 1. ドットインストール

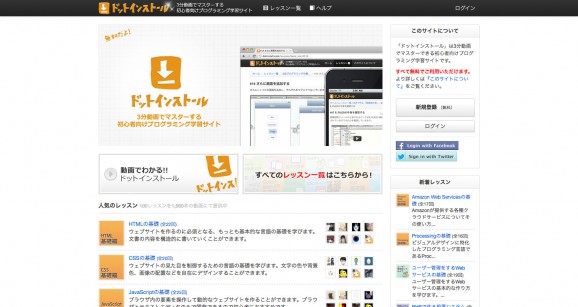
まずはHTML/CSSの基礎をしっかり学ぼうと思い、ドットインストールを利用しました。ドットインストールは3分動画でマスターする初心者向けプログラミング学習サイト。動画を見ながら実際に手を動かすことで簡単にプログラミングの基礎を学ぶことができます。
ドットインストールのHTMLの基礎とCSSの基礎をひと通り見ることでHTML/CSSの基礎をしっかり身につけることができました。
2. チュートリアルを見ながらWebサイトを作ってみる
基礎を学んでもいまいちWebサイトの作り方がわかっていなかったのでチュートリアルを見ながらWebサイトを作ってみることにしました。
2. 1. 書籍を利用する
僕が利用したのはHTML/XHTML&スタイルシートレッスンブック。この本はステップバイステップ形式でWebサイトを作っていくことができ、一からWebサイトを作る手順を学ぶことができます。
2. 2. Webを利用する

書籍は少し高いという方におすすめなのが、最近Webクリエイターボックスさんで公開された実践で学ぶWebサイト制作ガイド。8回の連載でWebサイトの公開までを学ぶことができます。
3. 自分の作りたいテーマのデザインを考える

ここまででHTML/CSSの勉強は一旦終了。続いて自分が作りたいと思っているブログ、Webサイトのデザインを考ることにしました。いろんなWebデザインギャラリーを見たり、様々なWordPressのテーマを見ながら自分のイメージを膨らませていきます。
おすすめのWebデザインギャラリー
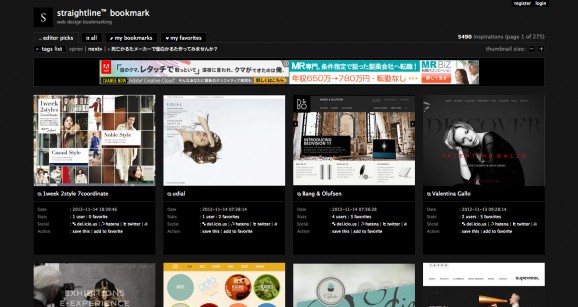
straightline bookmark / S5-Style
僕はシンプルなデザインが好きだったので、シンプルなWebサイトやWordPressのテーマを見つけたらどんどんブックマークしていきました。
4. 紙にワイヤーフレームを書く

ある程度自分の作りたいサイトのデザインが固まったので、実際に紙にワイヤーフレームを書いてみました。ワイヤーフレームとはWebサイトを作る時の設計図みたいなものです。Wireframe Showcaseではいろんなサイトのワイヤーフレームを見ることができるので参考にしました。
紙ではなくCacooのようなワイヤーフレームを作れるツールもありますが、個人的には紙に書くのが好きなので紙を利用しました。ここで僕が注意したのが、あまり複雑なレイアウトにしないこと。自分でも作れそうな簡単なレイアウトにしました。
5. Photoshopでデザインする
続いて先ほど作ったワイヤーフレームを元にPhotoshopでデザインカンプを作っていきました。ワイヤーフレームで考えたのは簡単なレイアウトだけだったので、実際のサイズと同じようにPhotoshopを使ってデザインしていきます。背景画像やロゴもこの段階で作成しました。
Fireworksを使う方も多いみたいですが、自分はPhotoshopしか持っていないのでPhotoshopを利用しました。無料のソフトではGimpなどが有名です。
この時にいろんなパターンの配色を自分なりに試してみました。Photoshop上だと色を変更するのも簡単なので、この段階でいろいろ試してみるのがいいかなと感じました。
6. HTML/CSSでコーディング

デザインカンプが完成したら、コーディングの作業に移ります。今まで学んだ自分の知識をフル活用しながらコーディングしていきました。全て自分でコーディングしたわけではなく、Normalize.cssなど便利なものは有り難く使わせていただきました。
今回は使いませんでしたが、最近では便利なCSSフレームワークがたくさんあるので、そういったものを利用するのもいいと思います。
参考 : これからのWeb制作に使いたい、最近のCSSフレームワークいろいろまとめ7つ - W3Q
7. WordPressのテーマ化

ここまで終わってやっとWordPressのテーマ作成に入ることができました。先ほどコーディングしたものをWordPressのファイルに置き換えていきます。
置き換えていく流れはStocker.jpさんのおそらく最もわかりやすいWordPressテーマ制作チュートリアル が非常にわかりやすいです。WebクリエイターボックスさんのWordPress オリジナルテーマの作り方 3.0+もおすすめです。
PHPがわからなくてもWordPressテーマの場合はコピペでなんとかなってしまう部分が多いです。HTML/CSSの知識があれば問題なくテーマ化することができると思います。
WordPressのテーマ化で気を付けた点は最小限のファイルで確認をしながら作っていくということ。index.php、header.php、sidebar.php、footer.php、style.cssが出来たら一度確認をして、大丈夫だったらsingle.phpやpage.php、archive.php、functions.phpなどを追加していきました。
わからなくなった時はWordPress Codex 日本語版やフォーラムが参考になりました。
8. ワンランク上のテーマを目指して
これで一応WordPressのテーマを作ることは出来たのですが、いろんなサイトを見ているとやりたいことが増えてきます。ページのトップに戻るボタンをjQueryで実装したくなったり、HTML5/CSS3を使ってみたくなったり、WordPressのカスタムフィールドを利用してみたくなったり、書き出すとキリがありません。
そんな事を思いつくたびにGoogleで検索して参考になるサイトやブログを見つけ、どんどん試してみました。自分のやりたかったことは大体デザイナーさんやブロガーさんが記事として紹介してくださっていました。
実際に作ってみたオリジナルテーマ
こんな流れを繰り返しながら僕が3ヶ月で作った3つのオリジナルテーマがこちらです。
まずはこのブログのテーマ。ブログということで「見やすさ」を目標にしています。

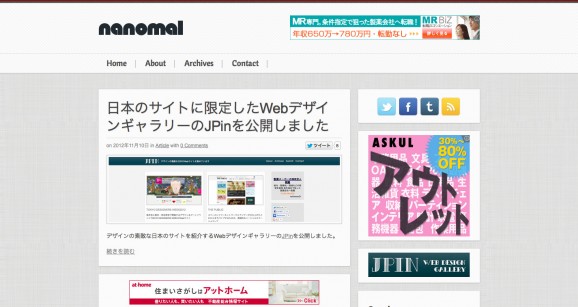
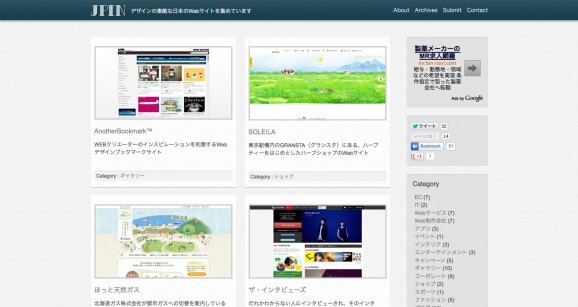
続いて先日公開したWebデザインギャラリー、JPinのテーマ。ブログ以外のテーマを作ったのはこれが初めてだったので勉強になりました。
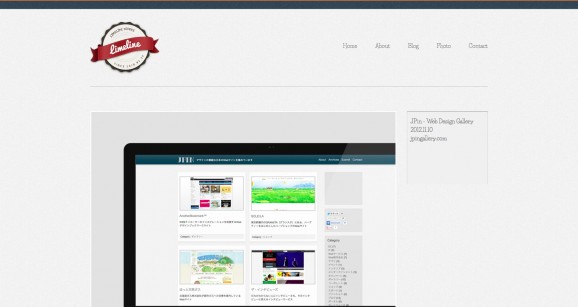
最後は個人的なポートフォリオ兼ブログであるLimelineのテーマ。レスポンシブデザインに挑戦してみました。
こうやってみると3サイトとも似たようなデザインになってしまってますね。でも一応気に入ってます。
オリジナルテーマを作ってみて
WordPressのテーマを作ってみたことで、簡単なWebサイト制作の流れを学ぶことができました。まだまだコーディングに関しては素人ですが、もっと勉強して綺麗なソースで書けるように、クオリティの高いデザインのサイトを作れるようになりたいです。
自分は3テーマ作るまでに3ヶ月もかかってしまいましたが、HTML/CSSの知識がある方や要領のいい方であればもっと早く簡単に作ることができると思います。ワイヤーフレームなどの工程を飛ばしちゃっていきなりHTML/CSSコーディングから初めても問題ないと思います。
WordPressにはクオリティが高く、無料でも使えるテーマがたくさんありますが、興味があれば是非、オリジナルのテーマにも挑戦してみてください。